GoodFood 是一款专为餐厅、美食店、咖啡厅、饮品店等餐饮行业打造的 HTML5 网站模板。它采用了响应式布局、Bootstrap 4 框架,并融合 Parallax 滚动特效和 SEO 优化设计,帮助餐饮商家打造一个既美观又功能全面的专业网站。
高度通用的首页设计
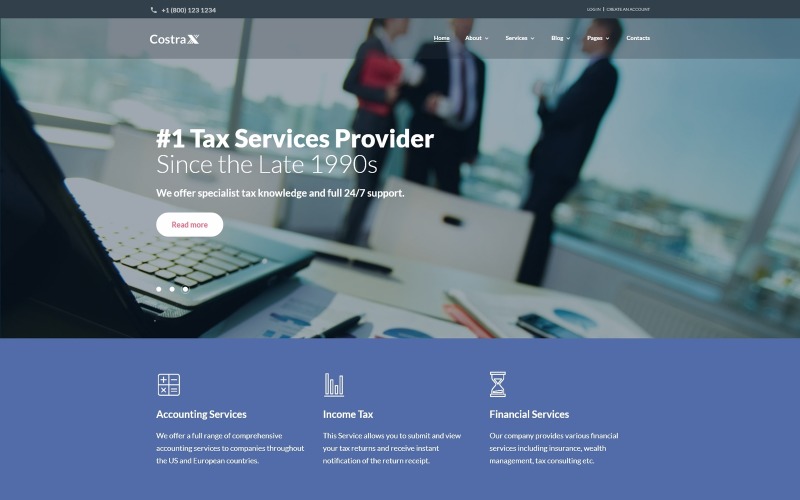
- 功能概述:GoodFood 模板的首页设计极具吸引力,适合展示餐厅的主打菜品、餐厅环境及品牌故事。它采用现代化布局和清晰导航,为访客提供良好的浏览体验。
- 核心优势:
- 多种预设页面布局:内含多种创意页面样式,适合不同类型的餐饮网站需求。
- 支持下拉菜单:结构层级清晰,便于扩展菜单内容。
- 灵活页眉与页脚样式:多种头部与底部设计可自由切换,提升整体品牌调性。
- 应用场景:适用于高端餐厅、家庭餐馆、外卖平台、饮品店、咖啡馆等所有需要精美前端展示的餐饮场所。
基于 Bootstrap 4 的现代架构
- 功能概述:GoodFood 使用了流行的前端开发框架 Bootstrap 4,确保代码结构规范、扩展性强,并具备良好的开发兼容性。
- 核心优势:
- 响应式栅格系统:适应各种设备尺寸,从桌面到手机都能良好呈现。
- 内置 Sass 支持:便于样式个性化配置,加快开发速度。
- 结构清晰易维护:Bootstrap 的组件化理念让网站结构更可控,开发效率更高。
- 应用场景:适合需要快速上线、易于后期维护的美食类网站开发。
Parallax 滚动效果增强视觉表现
- 功能概述:GoodFood 模板引入了 Parallax 滚动设计,提升页面动态表现力,增加用户沉浸感。
- 核心优势:
- 多层次视觉体验:前景与背景滚动速度不同,营造立体层次感。
- 提升品牌印象:吸引访客注意力,增强品牌记忆点。
- 提升互动感:用户浏览过程更加流畅自然,提高停留时间。
- 应用场景:适合希望通过动态视觉效果展示餐厅文化、美食故事的品牌网站。
多功能内容模块支持
- 功能概述:模板包含菜单展示、厨师介绍、菜品作品集等功能模块,帮助餐厅展示核心服务与特色。
- 核心优势:
- 菜单块展示:在首页即可展示主打菜品,提升用户转化率。
- 团队介绍模块:支持添加厨师与服务人员照片及简介,增强用户信任。
- 作品集页面:用于展示经典菜品、餐厅环境、活动现场等丰富内容。
- 应用场景:适合餐饮连锁品牌、独立餐厅、私人订制宴席等展示自身特色与服务内容。
搜索引擎优化(SEO)友好设计
- 功能概述:GoodFood 的结构与标签均符合 SEO 最佳实践,帮助网站获得更高的搜索引擎排名。
- 核心优势:
- 语义化 HTML5 标签:有助于搜索引擎更好地理解网页内容。
- 加载速度优化:结构清晰、文件压缩处理,提升访问效率。
- 内容结构清晰:便于设置关键词、标题、meta 描述等优化元素。
- 应用场景:适合希望通过搜索引擎获取更多自然流量和线上客户的餐饮商家。
响应式布局,适配全端设备
- 功能概述:模板支持响应式设计,可在桌面、平板与手机设备上自动调整页面布局。
- 核心优势:
- 全面适配各种屏幕尺寸:无需额外开发,即可适应手机端与PC端访问。
- 提升用户体验:在移动设备上保持页面清晰易读,降低跳出率。
- 迎合移动端流量趋势:满足当前主流用户的移动访问需求。
- 应用场景:适合注重移动端展示效果的餐饮品牌网站建设。
结论
GoodFood 是一款功能全面、结构规范、视觉表现力强的 HTML5 餐厅网站模板。它融合了 Bootstrap 4 框架、响应式设计、Parallax 滚动效果及 SEO 优化技术,能够帮助餐饮商家快速搭建一个专业、美观、实用的企业官网。不论您是经营高端西餐厅、温馨家庭餐馆,还是街头饮品小店,GoodFood 都能为您的美食品牌提供出色的线上展示平台。